In the fast-paced digital world, it’s crucial for online businesses to deliver the best possible customer experience on their online platforms and stay ahead of the competition at the same time. In order to guarantee customer satisfaction, it is essential for online platforms to be fully functional and free of any technical difficulties. This is where end-to-end (E2E) testing comes in.
- Basics of E2E Testing
- Types of end-to-end testing
- When should you conduct E2E testing?
- #1. Before a big release
- #2. Before any changes on your website
- #3. During system maintenance
- #4. During peak season or a big sale (for example: BFCM)
- #5. After a new theme change
- #6. Development agencies or stores who want a second set of eyes
- #7. At regular intervals
- Key Elements of End-to-End Testing for Shopify Stores (Test Cases)
- How to do E2E testing? (5 easy steps)
- How to measure the results of end-to-end testing?
- Best practices for end-to-end testing
- How do we help you with end-to-end testing?
- Conclusion
Generally speaking, end-to-end testing gives business owners the power to validate and verify every component of their internet-facing assets (for ex, websites, mobile apps, e-commerce stores, etc.) and make sure everything is working as intended from start to finish. This means not only ensuring that each component functions correctly but also confirming that all the components work seamlessly as a unified system.
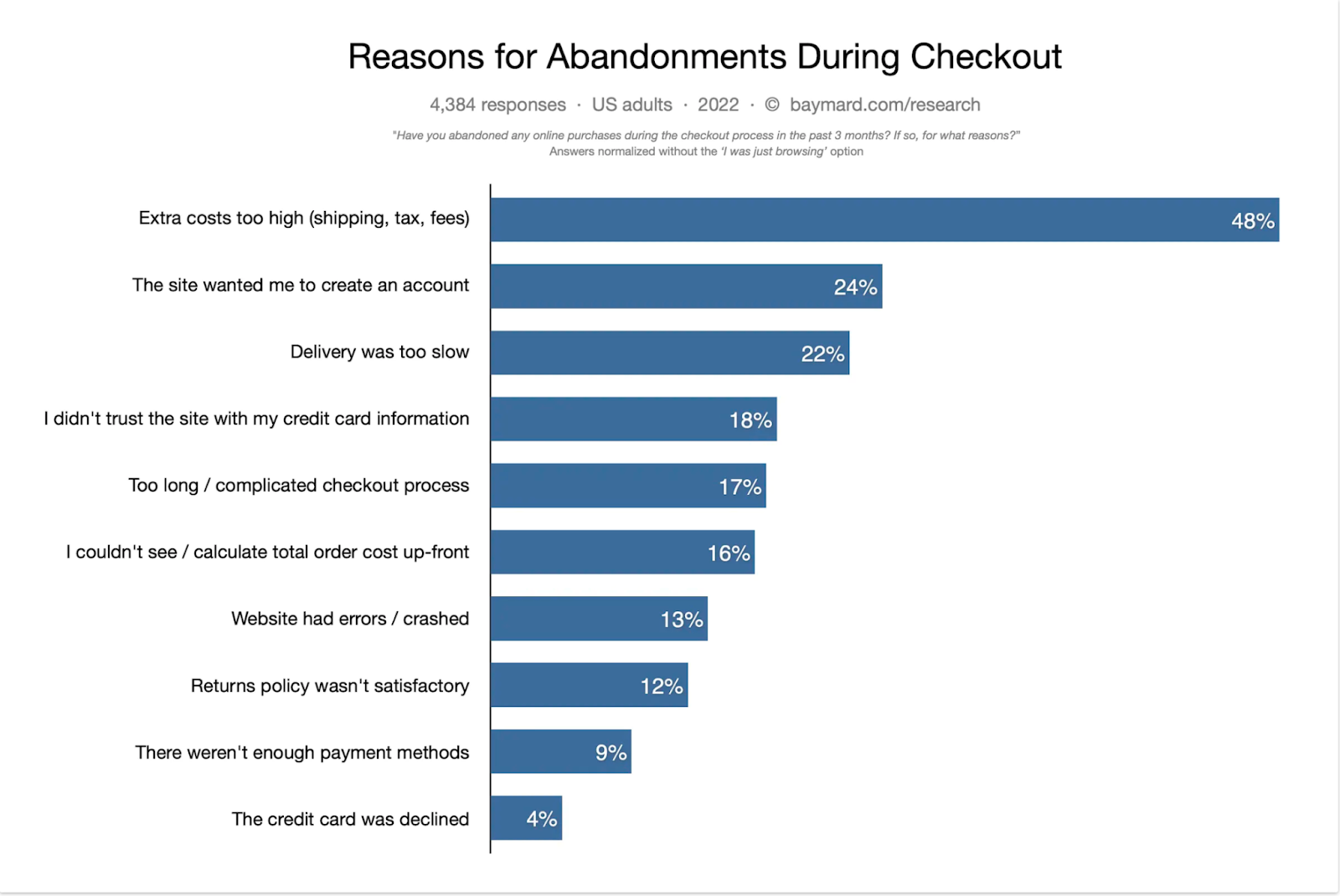
Based on a recent report, in the United States, a staggering 75% of consumers tend to leave an ecommerce website when they come across broken links or other issues during online shopping. What’s more, about 54% of consumers admit to placing less trust in a company when they encounter such issues.

Image Source: baymard
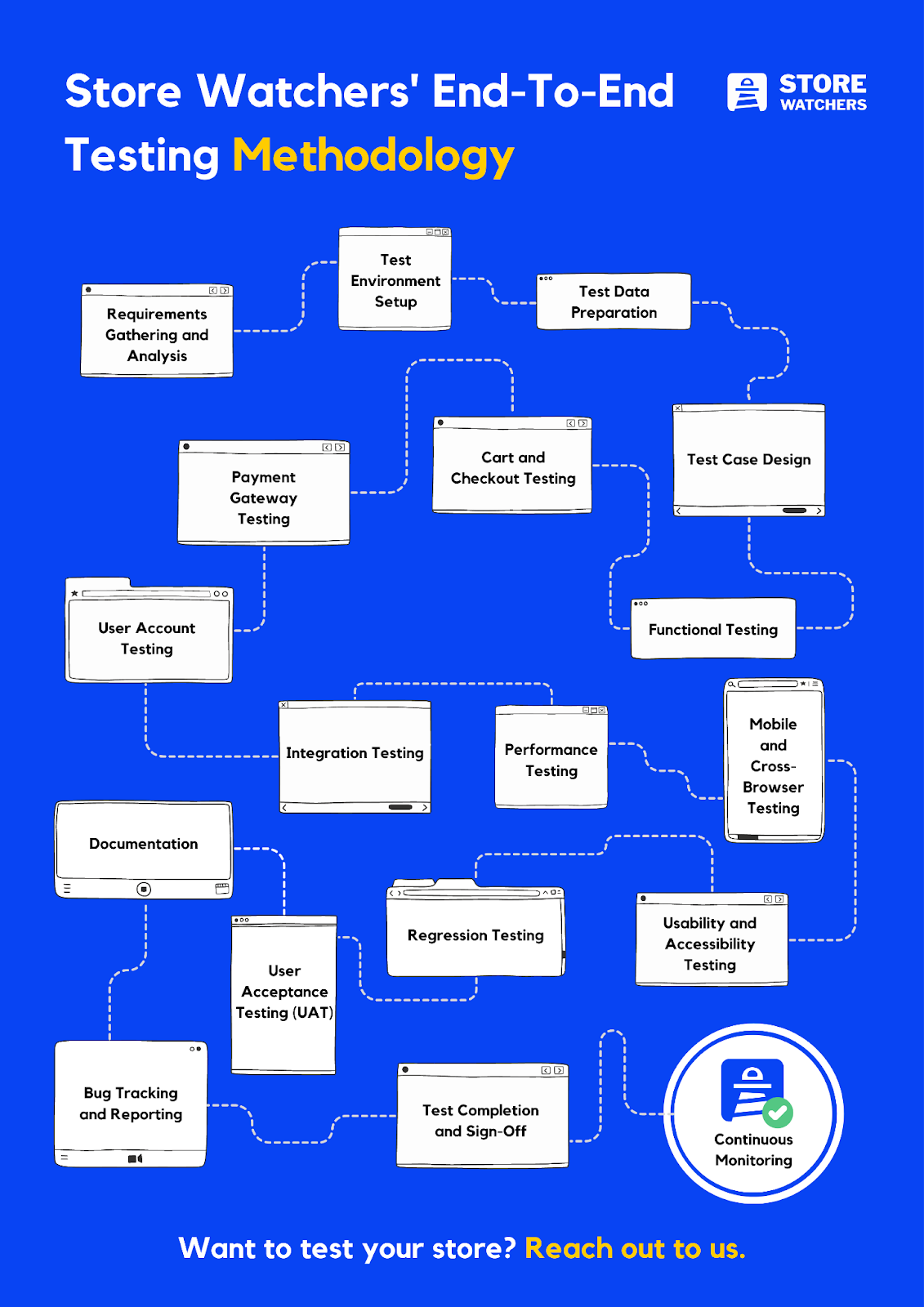
In this comprehensive guide, we’ll dive into why end-to-end testing is essential for online businesses today (more specifically for the e-commerce stores running on the Shopify platform). We’ll uncover its core benefits, how it works, and even give you an overview of the various types of E2E tests to include in your testing plan.
So, let’s delve into the details!
Basics of E2E Testing
What is it?
E2E testing is a type of software testing that stimulates a real-time website visitor. It thoroughly checks the entire flow and behavior of a website, ensuring all integrated components (code, design & data) are working seamlessly. This includes all components from the frontend (UI) to the backend (database, payment gateways, API, etc).
For example, A user’s purchase journey on an e-commerce store – the process of searching for a product, navigating to a product page, selecting a product, adding it to a cart, entering shipping and payment details and finally confirming the purchase – is a typical end-to-end test.
Why is it important?
The ultimate goal of E2E testing is to focus on prioritizing greatness in these five aspects – functionality, reliability, availability, security, and performance to provide your customers with the best possible experience on your application.
Here are some reasons why E2E testing is important for your website:
- It helps you identify any issues related to the functionality of your website. For example, it detects if a user can register an account and complete their purchase process successfully or not.
- E2E tests help to ensure that your application is reliable enough for users with different scenarios which you may not have thought about during development.
- It helps to protect your application from malicious activities by testing for any loopholes that hackers can exploit.
- It helps you with optimizing the user experience of your store and makes it smooth and fast with no lags and slowdowns. E2E tests validate if all components are performing as expected and alert you if there are any issues.
- It helps to ensure that your application is always available regardless of the browser or device a user is using.

Who needs it?
E2E testing is essential for any kind of online business that wants to ensure the maximum availability of its websites or e-commerce stores for its customers.
If a business doesn’t regularly test and monitor their store, customers may encounter unexpected issues such as, a website giving 404, navigation links being broken, website redirection issues, customers not being able to add products to their carts and so on. If your customers are frustrated with the bad experience in your store, they might post negative reviews about your store. The more revenue you make, the more that’s at stake, And if you’re starting out, every visitor is important!
Read Also:
- 15 Critical Test Cases For Ecommerce Websites [with examples]
- The Impact Of Website Downtime On Your E-commerce Business
Types of end-to-end testing
Now that you understand the core benefits of end-to-end testing, let’s explore what types of testing should be included in your end-to-end testing plan.
- Functional testing
- Performance testing
- Usability testing
- Visual regression testing
- Security testing
Type I – Functional testing
Functional tests are designed to verify whether all the components of a website or e-commerce store are operating as intended. In E2E testing, functional tests are often used to make sure that users can successfully access or perform specific actions on a site, without any interruptions or unavailability of website component/s.
Type II – Performance testing
Performance testing is a type of E2E testing that allows store owners to test their stores for speed, scalability and reliability. This kind of testing measures the speed, response time, and resource utilization of a site/e-commerce store to make sure it is performing at its best when multiple customers try to access it or try to place an order. It is common knowledge that a faster website can increase conversion rates and improve customer satisfaction.
Type III – Usability testing
Usability testing is a fantastic way to ensure that your website or application interface is user-friendly. Its main goal is to make sure that customers can easily use your product without getting confused and leaving your store. By conducting regular usability tests, you can check if users can effortlessly navigate and locate what they need. It’s important to pay attention to factors like responsiveness, color contrast, navigation, and overall user experience design validation.
Here is an example of the usability of an e-commerce store – Reducing the number of required steps to complete an order increases the chances of faster sale conversion.
Type IV – Visual regression testing
Visual regression testing is an important element of end-to-end testing practice that is carried out to check inconsistencies in all the visual elements of a website or application. During regression testing, automated tests are carried out to inspect whether visual elements such as text, images, graphics, buttons, fonts, layouts, colors, and spacing are being displayed correctly on different types of browsers and devices. This helps to ensure that the overall design of the website looks great across different platforms and there are no distortions in its front-end elements.
Image source: Visual bug in an e-commerce website
Type V – Security testing
Security testing involves validating security controls to protect against fraud, spam, hacking attempts, and potential threats that could compromise customer data. It involves checks like there’s no sensitive data exposed from your store knowingly or unknowingly.

When should you conduct E2E testing?
You can conduct the E2E testing at any time in the entire year. But to continuously ensure that all the functionalities of your website are behaving as expected, it is recommended that you should carry it out in case of these important occasions –
- Before a big release
- Before any changes to your website
- During system maintenance
- During peak season or a sale (for example: Black Friday & Cyber Monday)
- After a new theme change
- Development agencies or stores who want a second set of eyes
- At regular intervals
#1. Before a big release
If you are planning to release a new version of your application or a website, then E2E testing is very much recommended as it will check if all the existing and new components are operational and easily accessible to the customers. E2E testing will take care of system-level integration issues beforehand and identify any problems in your application/website.
#2. Before any changes on your website
Whenever your website is going through any changes, whether it’s tweaking the color of a button or adding new functionality, it’s important to do E2E testing. This way, you can catch any unexpected errors that might pop up and be displayed to your customers due to the updates.
#3. During system maintenance
If you’re already fixing up issues in your application or website. It is important to run some test cases that will make sure none of your website’s components malfunction when it is live again.
#4. During peak season or a big sale (for example: BFCM)
If the festive season is nearby and you want to provide an uninterrupted and smooth buying experience to your customers so that they shop more from your store, it is important to make sure everything is functioning correctly and without any issues. You might also want to check if your website or an e-commerce store is capable enough to handle a large amount of traffic at once. This should also be covered in your E2E test cases.
#5. After a new theme change
If you’re running a website or an e-commerce store and updated its theme to a new one then it is important to do an end-to-end testing of it to make sure all the UI and backend elements are properly aligned with each other and the new theme’s design. This will ensure that your customers aren’t confused when they browse your store or decide you make a purchase.
#6. Development agencies or stores who want a second set of eyes
It’s also crucial to conduct end-to-end testing if you’ve hired a development agency or have multiple stakeholders working on the same project or building your e-commerce store. This will ensure that all the components of your store are aligned and functioning properly when they reach your customers. It’s also beneficial for store owners who want to double-check their work, as they can detect any errors before customers do.
#7. At regular intervals
E2E tests should not be done only for one-time purposes, but on a periodic basis throughout the year. A continuous E2E testing process helps to ensure that all the components of your website or application always remain in an available state and run without any issues on all kinds of browsers and devices so that your customers get optimal experience while performing actions on your site.
Even if you haven’t changed or updated anything in your application, that doesn’t mean the other things have not made any updates. Sometimes these updates can cause conflict. Also sometimes new platform updates can create conflicts with your store or other apps.
Having a comprehensive E2E testing plan helps you save time and money by avoiding expensive, late-stage fixes caused by unexpected bugs or errors. It ensures that your website or e-commerce store will work as intended and provide customers with a seamless user experience.

Key Elements of End-to-End Testing for Shopify Stores (Test Cases)
End-to-end testing for Shopify stores involves validating that all the components of a store- from product page to purchase confirmation, including the checkout process, payment gateway integration, and shipping options – are working as expected.

Here are more end-to-end testing test cases you should note down to carry out thorough testing for your Shopify store:
- Check all major user flows and related issues (Add to cart not working, product search not working, checkout not working, etc)
- Validate all visual elements (texts, images, buttons) are displayed correctly
- Test if you’re able to add/edit/delete products from the cart
- Test if different shipping methods are working as expected
- Test the payment gateway integration to ensure customers can easily make payments
- Confirm that the ‘order placed’ email notification is sent after placing an order on your store
- Test if the order details are correctly sent to customers via email and if they are able to see the “Order Status” correctly
- Validate that customers can’t add out-of-stock items to their carts
- Make sure your coupon code system is working fine at the checkout
- Test that automated stock updates and inventory management are working as expected
- Test all pages on your store – Home page, Collections page, Product page, Static content page, Account page and User registration page
- Test if the search box on your store is displaying the correct products for specific queries on your store
- Test all links and navigation and look if anything is broken
- Try clicking on all buttons and check if they’re working as expected
- Do some visual regression tests to detect UI changes
- Test form validation and error handling checks
- Test content check for any placeholder texts, missing images or duplicate copy
- Test your store on different browsers and OS – Google Chrome, Safari, Firefox, Windows OS, Mac OS, etc.
- Test your store on different devices – Mobile, Tablet, Desktop, etc.
- Security checks for any vulnerabilities or malicious code on your store
- Test third-party integrations such as shipping carriers, payment gateways, analytics and tracking tools, etc.
- Measure page load speed to ensure it is within acceptable limits
- Test if you’re able to access all customer information from the admin panel
- and more…
These are some of the key test cases to conduct comprehensive end-to-end (E2E) testing for your store that will help you detect any issues with your Shopify store before the customers do. Further, E2E testing will help you provide a seamless online shopping experience to your customers.
How to do E2E testing? (5 easy steps)
Implementing end-to-end testing is not a difficult task – all you need to do is follow these basic steps:

Step 1: Identify the objective and scope
The first and foremost step before conducting an end-to-end test is to set an objective and scope according to the business goals you want to achieve. There may be questions like What problem are you trying to solve? What application/s do you want to test? etc. Once these questions are answered then you can move on to defining the scope of your tests. This includes questions like identifying which components need to be tested, who will execute the tests, and how frequently you need to conduct them.
Step 2: Develop a test strategy
After scoping your end-to-end test, the next step is to develop a good testing strategy that includes things like the type of testing tools and techniques that you’ll use, whether you want to do automated testing, manual testing or both. Also, it would be great if you could define checkpoints to track the progress of your tests.
Step 3: Set up a testing environment & arrange resources
After developing a test strategy, it’s now time to set up a testing environment and arrange the required resources, libraries, and frameworks before conducting a test. Necessary resources like local installation, cloud resources, dummy products, shipping methods, payment gateways, app compatibility, dummy theme, etc. should be arranged in the test environment.
Step 4: Determine the test cases
After you set up the test environment, you need to document all the test cases you’ll carry out to make sure that your tests are comprehensive and all the major components of your site/e-commerce store are covered.
Step 5: Execute test cases
Once you have the testing environment setup and all the necessary resources in place for end-to-end testing, it’s time to kick off executing the tests based on your test strategy. During this step, you’ll be collecting data from multiple sources, documenting the results, and analyzing them to identify any performance and usability issues that can then be addressed.
Step 6: Fix Issues and bugs
Once you have completed the testing and analyzed the findings, it’s time to address any issues or bugs that were identified and fix them before your customers experience them. It’s important to thoroughly test any changes made in the test environment to ensure that your store is fully operational. Also, monitor your store performance over time and re-test any new features or changes that are made to make sure they’re working as expected.
How to measure the results of end-to-end testing?
Gauging the results of your end-to-end testing will help you evaluate the efficacy of your tests and identify any usability issues or bugs that can be addressed. Here are some metrics that you can use to measure and report the results of an end-to-end test:
Success Rate
The success rate measures the number of successful tests compared to the total, providing insights into accuracy, efficiency, and areas for improvement in your testing process. It also helps identify potential problems in future tests.
Time to Complete Test
The time taken to complete a test measures how quickly and efficiently a test is completed. This will help you determine the time taken to do additional tests and how much time it takes for the test cycle to be completed.
Cost of Test
Costs associated with an end-to-end test will also help you measure the efficacy of your tests. The cost includes resources, paid tools, and human time in conducting a manual test. This metric helps you identify areas where the cost of testing can be reduced.
Number of Issues detected
The number of issues detected during an end-to-end test can give you valuable insights into the improvements needed for your eCommerce store. By addressing and fixing these bugs, you can make your store more effective and efficient. Tracking this metric is key to prioritizing tasks and tackling the most critical issues first.
Customer Satisfaction
Customer satisfaction is a key metric for measuring the success of an end-to-end test. It gives you a good understanding of how well your store is performing in terms of user experience and customer service. You can see if the satisfied or not by looking at the user reviews, ratings, and feedback they give you for visiting your website or say shopping from your store.
Read Also: 7 Reasons Why Your Store Needs Automated Website Testing
Best practices for end-to-end testing
- Do it periodically – quarterly or after a new update
- Manage test data at one place for future reference
- Add more tests cases
- Collaborate with dev teams to fix issues
- Automate the testing process wherever possible
- Make sure you have enough resources to complete the tests
- Document the test results in recording, video and in image format
- Monitor test results continuously and make improvements as needed
- Create bug reports with clear step-by-step instructions so that they can be replicated easily
- Test on multiple browsers and operating systems
- Checks to see if the store is compatible with all devices and screen sizes
- Make sure to document all test results carefully and accurately
How do we help you with end-to-end testing?
Need help in conducting end-to-end tests for your store?
Our expert testing engineers understand how to comprehensively test an e-commerce store by using a combination of manual and automated testing tools and techniques. Our team understands the significance of delivering a flawless online shopping experience to your customers.
We have years of experience in providing comprehensive testing services, which includes expertise in:
- Implementing test strategies according to business needs
- Automating tests for a faster and more efficient process
- Integrating the right tools and technologies for your testing requirements
- Generating reports with clear step-by-step instructions to ensure issues can be replicated easily.
- Ensuring compatibility of the store across all devices and screen sizes and more…

Get the end-to-end tailored to your needs. Our team will work closely with you to determine an end-to-end testing strategy that works best for you, enabling you to achieve maximum efficiency and success in the entire testing process.

Conclusion
End-end (E2E) testing empowers businesses with the ability to validate and verify every component of their online application/website/e-commerce store, ensuring that everything works as expected from start to finish. It’s like having a trusted friend by your side, giving you the assurance you need.
We hope this article has helped you! If we missed anything, kindly let us know in the comments.
Happy testing 🙂





![15 Critical Test Cases For Ecommerce Websites [with examples] ecommerce test cases](https://storewatchers.com/blog/wp-content/uploads/2023/03/ecommerce-test-cases-1-370x245.png)